Ever wondered, “How do I create my own website?” or maybe, “How can I learn to create a website?” These questions take me back to my early days of diving into website development. Back then, the allure of crafting a website paralleled my curiosity. Platforms like YouTube, Google, and Igihe seemed like intricate puzzles. But as I ventured further, I realized that creating websites wasn’t reserved for experts—it was open to anyone with the will to learn.
Before we delve into the details of your journey, let’s clarify what a website is. You might have a basic idea, but let’s recap: a website is a collection of pages containing specific information. These pages reside on a computer named server and are accessed through unique domain names. These names are your entry points, guiding you through the internet and into the content via web browsers. Don’t worry if the technical terms sound complex; we’re about to break it down.
Read more on domain names.
Who makes a website?
Websites, as previously mentioned, are collections of pages housing valuable information. The exciting news is that anyone equipped with the skills to craft these pages can bring a website to life. Yes, that includes you – the fact that you’re here, reading this, signifies your potential to learn and acquire this knowledge. Those adept at website creation fall under the title of web developers.

Why would anyone make a website?
Creating a website holds a multitude of compelling reasons. As we’ve touched on, websites serve as repositories of valuable information, encompassing textual content, images, audio, and even visuals. Now, let’s delve into some of the motives behind crafting a website and explore the array of information it can accommodate:
Establish Your Presence: Are you a business owner? Do you seek a streamlined way for people to comprehend your services or reach out to you effortlessly? Constructing a website enables you to curate essential details, offering visitors a comprehensive glimpse into what you offer while facilitating convenient communication.
Seamless Communication: Consider platforms like Facebook and Twitter (now X) – prime examples of websites tailored to enhancing communication. These digital spaces enable people to connect effortlessly, share ideas, and engage in meaningful dialogues.
Entertainment Haven: Websites can also be captivating sources of amusement. Think about platforms like YouTube, ZacuTV, Netflix, and their counterparts. They epitomize the fusion of technology and entertainment, granting audiences access to a world of engaging content.
These are just a few instances, as the possibilities are virtually limitless.
What do you need to create a website?
Creating a website can be done with various ways, coding being the popular and way for many, though no-code options also thrive.
Regardless of the method, all websites are eventually converted into code for browser to display. Even no-coding approaches involve this step.
For coding, prerequisites include:
- A computer, with sufficient capacity.
- Reliable Internet connection.
- Software that allows you to visit internet sites (Browser), we advise you to use Google chrome, or Firefox. These software have developer tools that helps you test your website as you develop it.
- Integrated Development Envionment (IDE), a software you use to write code. We recommend that you use VS Code.
How do you make a website?
As we mentioned above, there are two ways to create a website.
By Coding:
Why code? Because computers don’t comprehend human language like we do; they grasp 0’s and 1’s. To bridge this gap, humans have devised languages akin to computer understanding—referred to as code. Learning these languages is same as learning any other language. Among the vital languages for website creation are HTML, CSS, and JavaScript.

HTML (Hyper-Text Markup Language) serves as the foundation for determining a website’s document and the information it holds. Whether you desire images, videos, or text on your website, HTML enables you to seamlessly incorporate them. For beginners, I recommend starting with the English-language HTML course by Traversy Media, which provides an excellent entry point into the realm of web development. If you’re fluent in Kinyarwanda, we also offer an HTML course in Kinyarwanda.

Once you’ve established a website using HTML, the next step is enhancing its visual appeal. This enhancement is achieved through another language known as CSS (Cascading Style Sheets). CSS is a language used to control the presentation and layout of those HTML elements. It adds visual styling, such as colors, fonts, spacing, and positioning, to make the web page visually appealing and user-friendly. In essence, CSS transforms your website from functional to visually captivating. Again, you can learn CSS with our course which is in Kinyarwanda, but for English speakers, we suggest another CSS crash course from Traversy Media.

It’s essential to understand that HTML and CSS shape the structure and appearance of websites, but they lack programming abilities. This is where JavaScript steps in. JavaScript, while mainly used in websites, adds interactive features, dynamic content changes, animations, and more. It’s like the logic engine that makes your website responsive and engaging, allowing you to do things beyond just displaying content. To learn JavaScript, we recommend a course from The Net Ninja, but we also have a course in Kinyarwanda.
Employing code to fashion a website empowers you with unparalleled control. It grants you the authority to infuse your desired content precisely as you envision it – dictating the arrangement, sequence, and placement of elements. Moreover, this mastery extends to the flexibility of modifying your input at your discretion, ensuring your website evolves effortlessly in alignment with your vision and goals.
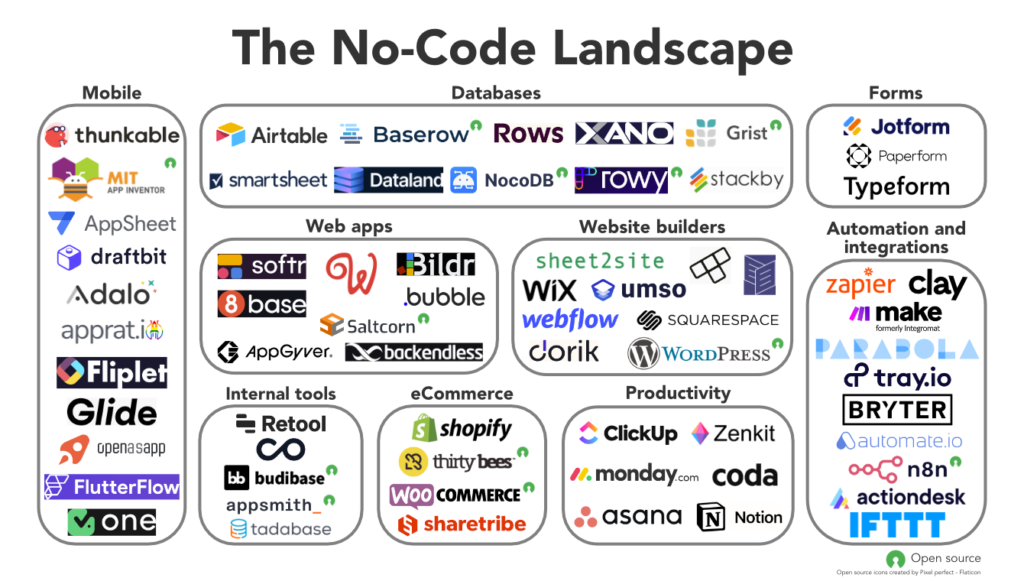
By no-code:
Curious about the feasibility? Absolutely, the possibilities are indeed real. Crafting a website without the need for coding is not limited to just one avenue, but offers multiple pathways for swift implementation. Options are multiple from CMS (Content Management System) to user-friendly website builders. Through these streamlined approaches, you obtain a functional website foundation, granting you the flexibility to customize content, integrate personal information, and shape the site according to your preferences.
Among the top-tier CMS options, WordPress stands out as a frontrunner. Individuals equipped with the expertise can effortlessly shape their desired websites using WordPress. However, even in the absence of such specialized knowledge, constructing a tailored website remains entirely feasible using website builder like WordPress.com. Noteworthy alternatives to WordPress include Joomla, Drupal, HubSpot CMS Hub, Shopify (ideal for e-commerce ventures), Wix, BigCommerce, Ghost, Magento (Now Adobe Commerce), and an array of others.
Using them doesn’t require you to have a lot of knowledge, but there are some things you should consider before choosing the CMS you use:
- Its user-friendly nature. How easy it is for beginnners to use it. Some like WordPress are powerful, but requires a certain amount of expertise.
- Furthermore, explore the available functionalities and customization choices aligning with your preferences.
- Ensure compatibility with external data sources is feasible. In case you will need to use data from other sources, like Sheets, or external APIs.
- Investigate the availability of support resources. Will you get support when you need it?
- Evaluate data safeguarding measures.
- Analyze the associated financial implications. This might base on your budget and financial capabilities.

Making the right choice gives you the ability to enjoy the results you get. Only some people prefer to write code because while not writing code is better and faster, there are limits to what you can do.
It is up to you to choose what is right for you. Now you can create your own website without any knowledge of coding. We’ve given you some videos on how to create a website using code, but we’ll also do some videos on how to create a website without using code. To stay up-to-date on our future courses, subscribe to our YouTube channel. If you need personalized training on using code or no-code tools, we are your best option. Reach out to us through forms on our corporate website. If you need someone to make a website for you, don’t hesitate to reach out too.
Other readings: Creating USSD Applications
Thank you for reading, if you liked this post, it is possible that you will love other posts from us, join our community on WhatsApp if you want to learn more about what we do, visit our corporate website or use our email [email protected] to reach out to us.



